Frontpage elements
- Written by Super User
- Published in Template articles
- Hits: 1122
- Print , Email
Button "Log in"

The "Log in" button is created when the menu item has class gkLogin defined in the GK Additional Menu Parameters. This CSS class creates a connection between menu item and the login popup. Please remember to publish the module on the login module position in order to get working popup.
The newest change is adding in the template language file phrase: TPL_GK_LANG_MYACCOUNT - this phrase is displayed instead of the menu item with gkLogin class when user is logged in and defaultly is displayed as "My Account".
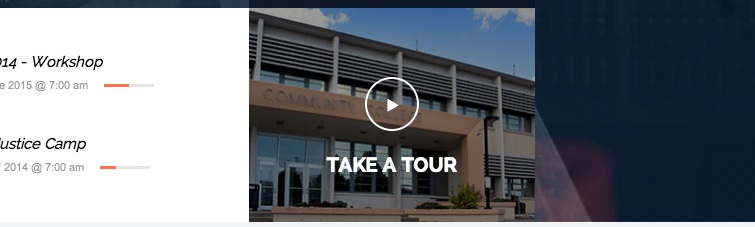
Video block

The video block can be created in the Custom HTML module - the background is defined by the background image option and the content should look like the below code:
<a href="/VIDEO_URL" class="modal gkVideoBlock" rel="{handler: 'iframe', size: {x: 640, y: 480}}">Take a tour</a>
The above code will create a block which will open a popup with video after clicking it.
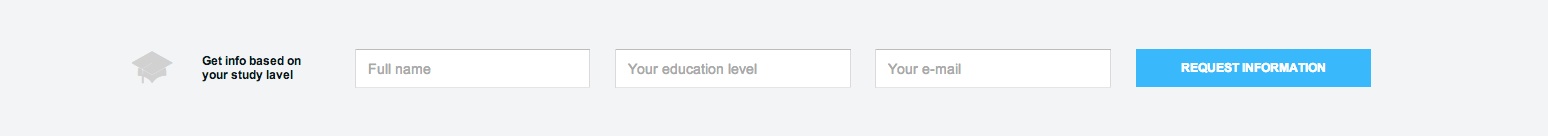
Information form

The above form is created by the following code:
<form action="#" class="gkInformation"> <div> <strong>Get info based on<br /> your study lavel</strong> <input type="text" placeholder="Full name" name="full-name" /> <input type="text" placeholder="Your education level" name="education-level" /> <input type="email" placeholder="Your e-mail" name="email" /> <input type="submit" value="Request information" /> </div> </form>
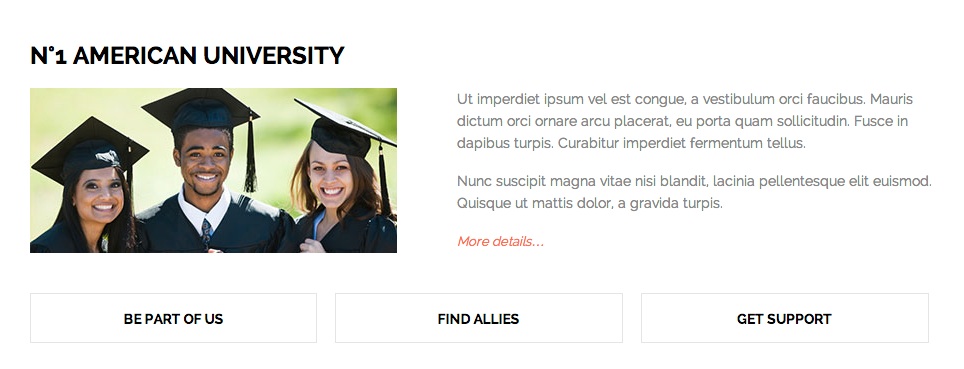
Content block with image and buttons

The above content block is created by the following code:
<img src="/images/demo/students.jpg" class="gkContentImage" alt="University Joomla and WordPress Template" /> <div class="gkContent"> <p>Ut imperdiet ipsum vel est congue, a vestibulum orci faucibus. Mauris dictum orci ornare arcu placerat, eu porta quam sollicitudin. Fusce in dapibus turpis. Curabitur imperdiet fermentum tellus.</p> <p>Nunc suscipit magna vitae nisi blandit, lacinia pellentesque elit euismod. Quisque ut mattis dolor, a gravida turpis.</p> <a href="/index.php/about-us">More details…</a> </div> <ul class="gkContentList" data-cols="3"> <li><a href="#">Be part of us</a></li> <li><a href="#">Find allies</a></li> <li><a href="#">Get support</a></li> </ul>
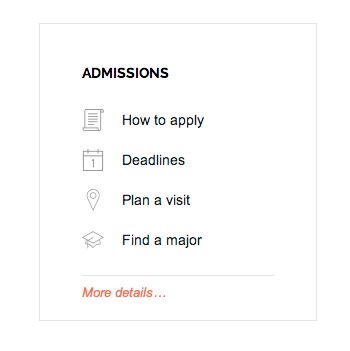
Menu with icons

In order to create menu with icons you have to add icons-menu suffix to the Custom HTML module and use as a content the following code:
<ul> <li><a href="#"><i class="gk-icon-script"></i>How to apply</a></li> <li><a href="#"><i class="gk-icon-calendar"></i>Deadlines</a></li> <li><a href="#"><i class="gk-icon-marker"></i>Plan a visit</a></li> <li><a href="#"><i class="gk-icon-education"></i>Find a major</a></li> <li class="last-item"><a href="#">More details…</a></li> </ul>
Social icons, newsletter, positioned title

In order to create a bar with modules you have to add to the page suffix bottomX-bar where X is a number of the bottom module position i.e. bottom3-bar.
The above bar is based on 3 Custom HTML modules which uses the following code:
Social Icons
<ul class="gk-social-icons"> <li><a class="gk-icon-gplus-outline" href="https://plus.google.com/+gavickpro/posts">Google+</a></li> <li><a class="gk-icon-twitter-outline" href="https://twitter.com/gavickpro">Twitter</a></li> <li><a class="gk-icon-fb-outline" href="https://www.facebook.com/gavickpro">Facebook</a></li> <li><a class="gk-icon-youtube-outline" href="#">YouTube</a></li> <li><a class="gk-icon-linkedin-outline" href="#">LinkedIn</a></li> </ul>
Positioned title
<h3 class="gkBottomTitle">Campus Life</h3>
Newsletter
<form class="gk-newsletter" action="#"> <p><input type="email" placeholder="Your e-mail address" /> <span><input type="button" value="Subscribe" /></span></p> </form>
